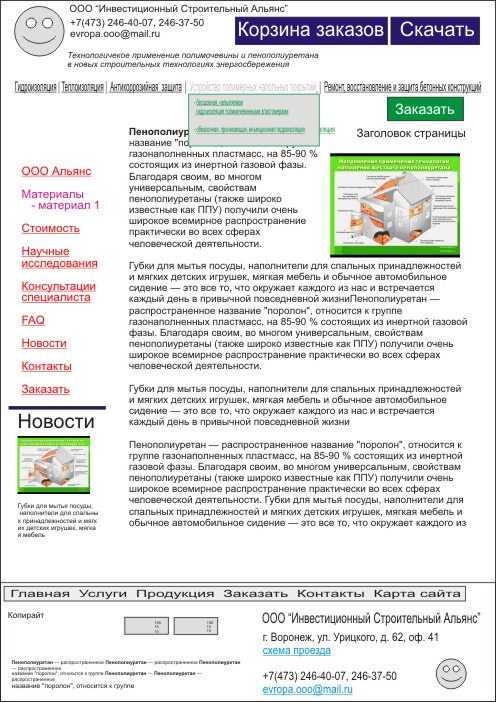
Карта сайта (визуальная структура)
Определение
Картой сайта называется визуальное представление архитектуры сайта, сокращенное до важнейших компонентов: имен страниц, порядка страниц и подробностей, касающихся схемы навигации. Карта создаваемого сайта выполняет совершенно иную функцию, чем каркасные модели и создавать ее должен веб-дизайнер, то есть вы.
Карта сайта рисуется вручную или создается в любой программе с возможностью вставки текста или рисования прямоугольников и линий. Даже начинающий дизайнер сможет нарисовать вполне приличную карту сайта в Word, Excel, PowerPoint или Visio. Вероятно, более опытный дизайнер предпочтет воспользоваться инструментами рисования, средствами работы с фигурами и текстом в Illustrator или Photoshop.
Пример построения
Давайте построим карту сайта для структуры с главными навигационными категориями "Домашняя страница", "О нас", "Мероприятия", "Пожертвования", "Публикации", "Контакты" (в указанном порядке) и подстраницами "О нас: Наша деятельность", "Программное заявление", "Наша история", "Наши цели", а также "Контакты: Сотрудники" и "Мероприятия "Будущие мероприятия",
Чтобы построить карту сайта в любом редакторе выполните следующие действия.
- Используя страницу стандартного размера альбомной ориентации, создайте прямоугольник шириной 5 см в середине верхней стороны. Разместите в нем надпись "Домашняя страница".
На хорошей карте сайта должны быть представлены связи между страницами: как ссылки с домашней страницы, так и ссылки навигации и субнавигации. - Создайте группу из пяти прямоугольников одинакового размера, пасположенных под прямоукольником домашней страницы. Эти прямоугольники будут представлять гланые страницы сайта. Разместите в них надмиси "О нас", "Мероприятия", "Пожертвования", "Публикации" и "Контакты".
Проследите за тем, чтобы страницы перечислялись в порядке их следования на сайте - слева напрова для главных навигационных категорий, сверху вниз для страниц, вызываемых по ссылкам внутри категорий. Этот опрядок поможет вам в фазах проектирования и построения. - Соедините все прямоугольники двумя линиями. Одна линия должна проходить по горизонтали за прямоугольниками главных страниц, а другая соедитяет прямоугольник главной страницы с первой линией.
Соединение страниц показывает клиенту, как посетитель будет взаимодействовать с системой навигации сайта. - Переходите к добавлению подстраниц. В столбце "О нас" разместите четыре прямоугольника: "Наша деятельность", "Програмное заявление", Наша история" и "Наши цели". Проведите за прямоугольниками вертикальную линию, которая соединяет подстраницы с горизонтальной линией, соединяющей главные страницы.
Линия означает, что подстраницы будут вызываться с главной страницы "О нас". Если бы у них были свои подстраницы, мы бы аналогичным образом нанесли их на карту сайта. - В категории "Контакты" нарисуйте один прямоугольник "Сотрудники", а в категории "Мероприятия" - другой прямоугольник "Будущие мероприятия". Нарисуйте вертикальные линии, соединяющие каждую из подстраниц с главной навигационной стрницей, с которой они вазываются.
Теперь из карты ясно выдно, что каждя из страниц "Контакты" и "Мероприятия" имеет дну подстраницу. - На большинстве сайтов также присутствуют и другие страницы: "Условия обслуживания", "Политика конфедициальности", "Карта сайта" и т.д. Обычно они вызываются не основными навигационными кнопками, а из ссылок в завершителях страниц и/или в гипертексте. Создайте два дополнительных прямоугольника (например, в правом нижнем углу страницы) с надписями "Конфидециальность" и "Карта сайта".
Соединять эти страницы с картой сайта не обязательно. Они всего лишь показывают клиенту, что эти страницы существуют, а для обращения к ним вмсто основной системы навигации используются другие средства. - В пустой области страницы введите оисания элементов, присутствующих на каждой странице сайта: логотипа компании, девиза, номера бесплатной телефонной линии, ссылок в завершителе, средств поиска и т.д.
Также можно разместить информацию о цветах, гарнитурах и размерах шрифтов, атрибутах макети и размерах страницы. - В другой части страницы (желательно внизу слева или справа) добавьте дату создания карты сайта с указанием названия компании, логотипом и контактными данными.
Эта информация четко указывает, что карта сайта создана вами, веб-дизайнером. - Сохраните файл.
Передайте готовую карту сайта клиенту. Пусть он убедится в том, что сайт соответствует его ожиданиям, содержит все необходимые страницы и имеетлогичную структуру. Если в архитектуру сайта потребуется внести какие-либо изменения, лучше сделать это сейчас, чтобы сэкономить драгоценное время после перехода к созданию дизайна. Когда клиет утвердит карту сайта, получите у него письменное подтверждение, пржде чем переходить к следующему шагу фазы проетирвоания - создания дизайна.
Визуальный пример простого создания карты сайта: